Javascript-ES6扩展写法
String 对象扩展
模版字符串
类似字符串的写法,用 ` 来包裹字符串,优点是可以不用反斜杠就能在代码中多行编辑。对于模版字符串来说,反引号内任何空格、换行符都不会被省略。并且可以使用占位变量的写法:
1 | const value = 114514 |
输出:

indexOf() 与 lastIndexOf()
indexOf()
使用格式:
1 | str.indexOf(searchString, position) |
该方法用于返回搜索字符串的索引位置,positoin为可选参数(起始位置),也就是从头开始寻找。下面是代码实例:
1 | const str = 'HelloJavaScript' |
输出:

lastIndexOf()
如果说indexOf()是从左往右在字符串中寻找目标,那么lastIndexOf()就是从右往左,也就是从后面往前找。使用方法:
1 | str.lastIndexOf(searchString, position) |
与之对应的,position是可选参数(起始位置),默认从最后开始寻找。
includes()
该方法用于判断某字符串是否“包含”在内,如果存在则返回true否则false。功能和正则表达式的test()方法一致,区别在于可以指定查找开始的索引位置。test()方法做不到这一点。
1 | str.includes(searchString, position) |
演示:
1 | const str = 'HelloJavaScript' |
输出:

startsWith() 与 endsWith()
startsWith()用于判读字符串的开头是否是某个字符串,endsWith()方法用于判断末尾是否是某个字符结尾,返回true或者false。
实例:
1 | const str = 'LanQiao Courses' |

总结
String类在ES6中有如下扩展方法:
indexOf()&lastIndexOf():从某个位置左往右或从右往左查找字串索引。startsWith()&endsWith():查找是否以某个字符串开头或结尾。Includes():从某个位置开始,判断字符串是否为子串。
Array 对象扩展
扩展运算符
使用...在一个数组对象的前面,可以将这个数组的拆开后均摊出来,使用方法:
1 | const variableName = [...value] |
value是一个数组,使用...可以将它拆开后摊到数组中,于是乎variableName变成了数组。
使用实例:
1 | const animals = ['兔子🐰', '猫咪🐱'] |
输出结果:

Array.of()
该方法用于创建一个数组:
1 | Array.of(元素0, 元素1, /* ... */, 元素N) |
返回一个数组,和正常创建的数组一样。
Array.from()
该方法可以将一个特定格式的对象(甚至是更多数据结构的可迭代器)转换成数组作为返回值,第二个可选参数是类似Array.prototype.map()方法的函数,可以对数组迭代一遍进行改造:
1 | cosnt arr = Array.from(待转换的对象, mapFn()); |
被转换的对象需要如下格式:
1 | const arrLike = { 0: '🍎', 1: '🍐', 2: '🍊', 3: '🍇', length: 4 } |
输出:

关于
Arrray.from()更加详细的使用建议参考MDN:
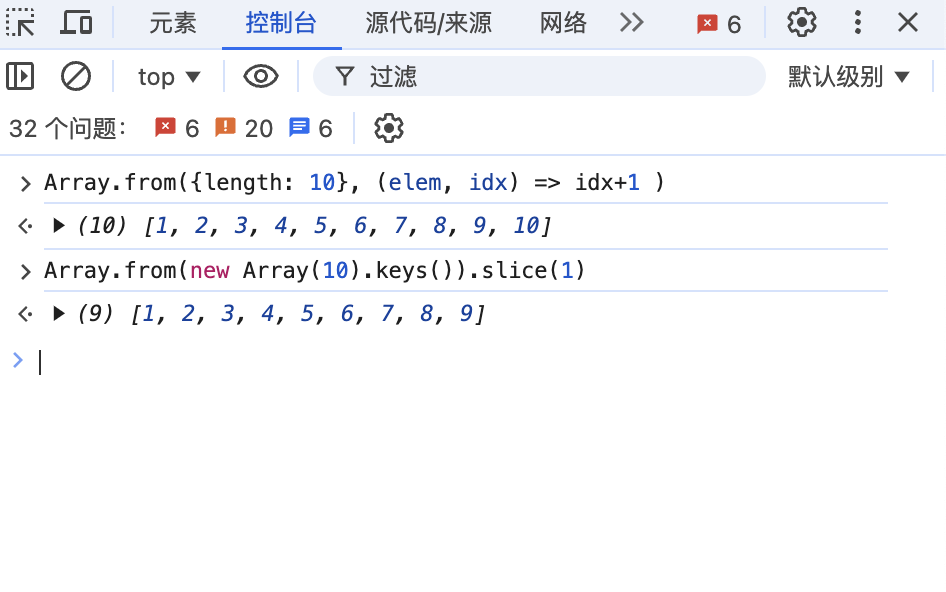
熟练掌握后就能写出下方图片中两种很高效的数组创建写法:

indexOf() 和 lastIndexOf()
使用方法和字符串的查找字串返回索引一样:
1 | arr.indexOf(searchElement, fromIndex) |
需要说明的是,前者是从前往后,后者是从后往前查找返回找到的索引,如果没有返回-1。
find() 和 findLast()
该方法不同于indexOf()的地方在于,可以寻找第一个满足构造方法中条件的值。如果查找失败返回undefined。
1 | arr.find(callbackFn, thisArg) |
使用方法:
1 | const arr = [1, 3, 4, 5] |
findLast方法是从后往前找。
findIndex() 和 findLastIndex()
这两个方法用于查找满足构造函数的值在数组中的索引。匹配失败返回-1。
使用方法:
1 | arr.findIndex(callbackFn, thisArg) |
对于callbackFn可以按顺序传入下面的参数:
element,数组中元素迭代的值。index,迭代值的数组下标。array,被操作数组。
实例:
1 | const arr = ['小猫', '兔子', '小狗', '兔子'] |
输出:

includes()
该方法判断数组中是否有某个元素,返回布尔值。和字符串中的includes()方法一样。
1 | arr.includes(searchElement, fromIndex) |
some()
该方法用于判断数组中是否有满足某个条件的值,返回布尔值。
1 | arr.some(callbackFn, thisArg) |
回调函数的参数也是按照element、index、array的顺序可选传入的。
实例:
1 | const arr = [1, 3, 4, 5] |
输出:

every()
判断数组中所有的元素是否满足某个条件。参数中callbackFn的使用方法和之前一致,不多赘述。
1 | arr.every(callbackFn, thisArg) |
参考实例:
1 | const arr = [1, 3, 4, 5] |
输出:

sort()
对数组进行排序:
1 | arr.sort(compareFn) |
实例:
1 | const arr = [2, 3, 4, 8, 1] |
对于迭代器中传入的a和b有如下解释,如果返回值为负值表示a在b前,正值表示a在b后,0位置不变。
reserve()
该方法可以反转数组。使用格式:
1 | arr.reverse(); |
实例:
1 | const arr = ['一', '二', '三', '四'] |
输出:

fill()
该方法用于指定一个值对数组进行切片填充。
1 | array.fill(value, start, end); |
如果不指定
start和end,默认填充整个数组。
参考:
1 | const arr = ['🐱', '🐶', '🐰'] |
输出:

map()
该方法可以对数组中的所有元素进行操作后返回成一个新的数组。回调函数的参数表和上方一致。
使用方法:
1 | arr.map(callbackFn, thisArg) |
参考:
1 | const arr = [1, 4, 9, 16] |
输出:

reduce() 和 reduceRight()
1 | arr.reduce(callbackFn, initialValue) |
该方法可以指定一个初始值,迭代数组后返回计算出来的最终值。
实例:
1 | const arr = [1, 2, 3, 4] |
比如这段代码,指定了初始值为0,每次迭代将这个值加上迭代的元素,最终得到求和的值返回赋给sum。
输出:
1 | 10 |
entries()、keys()、values()
使用arr.entries()可以得到包含arr键值对的二维数组。使用keys()可以得到一个包含键的数组,values()得到一个包含所有值的数组。利用这三个数组可以进行针对性的迭代。
特别的,直接输出entries()得到的是一个迭代器,不过你可以直接将它使用扩展运算符均摊到数组中查看。
1 | const arr = ['🐱', '🐶', '🐰', '🐍', '🐦', '🐟'] |
输出:
1 | > Array Iterator {} |
使用扩展运算符:
1 | const arr = ['🐱', '🐶', '🐰', '🐍', '🐦', '🐟'] |
得到结果:

还可以使用for ... of进行迭代:
1 | const arr = ['🐱', '🐶', '🐰', '🐍', '🐦', '🐟'] |

总结
- 扩展运算符
- 两种创建数组的方法:
Array.of()方法:将一组指定的值转换为数组。Array.from()方法:将类数组对象或者可迭代对象转换为数组。
- 六种数组查找方法:
indexOf()、lastIndexOf()方法:查找指定元素的下标值。find()、findLast()方法:返回数组中满足指定条件的元素的值,未找到则返回undefined。findIndex()、findLastIndex()方法:返回数组中满足指定条件的元素的索引,未找到则返回-1。
- 三种数组测试方法:
includes()方法:判断数组中是否包含某个元素。some()方法:测试数组中是否存在至少一个元素满足特定要求。every()方法:测试数组中是否所有的元素均满足特定要求。
- 数组实例的其他方法:
sort()方法:给数组中的元素进行排序。reverse()方法:将数组中的元素进行逆序排列。fill()方法:用一个固定值去填充数组中指定索引位置的数组值。map()方法:对数组中的每个元素执行一次回调函数,返回由执行结果构成的新数组。reduce()、reduceRight()方法:依次对数组的每个元素执行回调函数,并传入前一次执行的返回值。entries()、keys()、values()方法:返回一个数组迭代器对象。
- 标题: Javascript-ES6扩展写法
- 作者: Shen Ying
- 创建于 : 2024-12-23 00:12:19
- 更新于 : 2025-01-26 19:55:12
- 链接: https://shenying.online/2024/12/23/Javascript-ES6扩展写法/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。